Binding To a Parent Element in UWP and WinUI 3
Posted: January 20, 2022 Filed under: MVVM, UWP, WinUI, XAML | Tags: MVVM, UWP, Windows App SDK, WinUI, XAML 3 CommentsIn a WPF application, it’s easy to bind to a property of a parent element in the visual tree by setting the RelativeSource property of the binding to a RelativeSource object that specifies the type of ancestor to bind to.
Read »
Creating a minimal UWP app using the WRL
Posted: December 30, 2017 Filed under: UWP | Tags: UWP, Windows Runtime (WinRT), WRL, XAML 1 CommentContinuing from my last post abut how to create a minimal UWP app in C#, this one takes a closer look at what actually happens under the hood when the app interacts with the Windows Runtime (WinRT) and how you can interact with WinRT yourself in a native way without using any language projections.
Read »
Implicit Data Templates in UWP
Posted: March 25, 2017 Filed under: C#, UWP, XAML | Tags: C#, UWP, XAML 1 CommentIn WPF the use of implicit data templates without an x:Key makes it easy to associate a template with a particular type of object. You just set the DataType property of the DataTemplate to the corresponding type and the template is then applied automatically to all instances of that particular type.
The Universal Windows Platform (UWP) however has no concept of implicit data templates. Each DataTemplate that you define in a UWP app must have an x:Key attribute and it must be set to a string value.
Read »
Enabling ClearType on a TextBox in a transparent WPF window
Posted: July 7, 2016 Filed under: WPF | Tags: .NET, WPF, XAML Leave a commentIf you try to improve the readability and smoothness of the text in your WPF application by simply setting the RenderOptions.ClearTypeHint attached property to System.Windows.Media.ClearTypeHint.Enabled on a TextBox in a transparent window, the text in the TextBox will still not be rendered using ClearType.
This post explains how to enable ClearType – a subpixel anti-aliasing technique for improving text smoothness – also for TextBoxes.
Read »
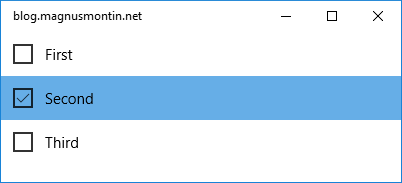
Disabling selection of some items in a UWP ListView
Posted: February 28, 2016 Filed under: MVVM, UWP, XAML | Tags: MVVM, UWP, XAML 2 CommentsSetting the SelectionMode property of a ListView control to Multiple (Windows.UI.Xaml.Controls.ListViewSelectionMode.Multiple) in a Universal Windows Platform (UWP) app enables you to select several items by checking an automatically generated CheckBox element for each item that you want to select:
Customizing the creation and initialization of content in the Modern UI for WPF
Posted: January 30, 2015 Filed under: WPF | Tags: MVVM, WPF, XAML Leave a commentThis post is about how you could customize the creation and initialization of the content of a ModernWindow in the Modern UI for WPF library by creating a custom class that implements the FirstFloor.ModernUI.Windows.IContentLoader interface.
The Modern UI for WPF is an open source project on CodePlex that contains a set of controls and styles that WPF developers can use to quickly change the appearance of a WPF desktop application into a great looking “Modern UI” app. There are some screenshots available here that demonstrate what this “Modern UI” look is all about.
Read »
Binding the DatePickerTextBox in WPF
Posted: September 28, 2014 Filed under: MVVM, WPF | Tags: MVVM, WPF, XAML 5 CommentsThe default control template of the built-in DatePicker control in WPF and Silverlight consists of, among some other visual elements and panels that defines its appearance and internal layout, a Calendar control that lets the user select a date by using a visual calendar and an editable DatePickerTextBox where the currently selected date is displayed.
When you bind the SelectedDate property of a DatePicker to a DateTime source property and entering a new date in the TextBox using the keyboard, the source property don’t actually get set until the TextBox loses focus. This behaviour happens even if you set the UpdateSourceTrigger property of the Binding to PropertyChanged and may cause some issues in your application.
Read »
Adding right-aligned row numbers to a DataGridRowHeader in WPF
Posted: August 18, 2014 Filed under: WPF | Tags: C#, WPF, XAML 3 CommentsThis post provides an example of how you can right-align or centre the text in a DataGridRowHeader in a DataGrid in WPF using Visual Studio 2012 or later. It also explains how you can display the correct row numbers in the DataGridRowHeader and automatically update these as you are adding or removing items to and from the DataGrid’s ItemsSource collection dynamically.
Read »
Tabbing between items in a ListBox in WPF
Posted: August 13, 2014 Filed under: WPF, XAML | Tags: C#, MVVM, WPF, XAML Leave a commentThis post explains what XAML changes you need to make in order to be able to navigate between elements that are the defined in the ItemsTemplate of a WPF ListBox using the TAB key on the keyboard.
Read »
Merging cells in a WPF ListView
Posted: May 31, 2014 Filed under: WPF | Tags: .NET, C#, MVVM, WPF, XAML 7 CommentsThis post provides an example of how you can merge cells that contain the same value in a ListView in WPF and make it look like the cell spans several rows as shown in the rightmost picture below.



Changing the background colour of a ComboBox in WPF on Windows 8
Posted: April 30, 2014 Filed under: WPF, XAML | Tags: Visual Studio, WPF, XAML 7 CommentsThis post explains how to change the colours of a ComboBox in a WPF application by overriding the control’s default template in XAML using Visual Studio 2012 or 2013.
Read »
Using the event aggregator pattern to communicate between view models
Posted: February 28, 2014 Filed under: MVVM | Tags: MVVM, Prism, Silverlight, Windows Store Apps, WPF, XAML 13 CommentsIf you are developing a composite user interface that contains several parts that need to be synchronized with each other, you need to be able to communicate between these different parts of your application.
This can be done using ordinary .NET events or by keeping a direct reference to each subscriber from each publisher class and simply call a method on the subscriber class from the publisher class once you want to publish some information. However, using this approach will result in a tight coupling between publishers and subscribers that makes the application harder to maintain. It could potentially also lead to memory leaks if a publisher of an event lives longer than a subscriber and you forget to, or don’t know when to, unsubscribe from an event.
Read »
Displaying and editing many-to-many relational data in a WPF DataGrid
Posted: October 31, 2013 Filed under: WPF | Tags: Entity Framework, MVVM, WPF, XAML 4 CommentsThis post provides an example of how you could display and let the user edit many-to-many relational data from Entity Framwork in a dynamic and data-bound DataGrid control in WPF by programmatically adding a DataGridCheckBoxColumn to the grid for every entity object that represents a row in the “child” table of the relationship between the two tables:
How to export data from a DataGrid in WPF
Posted: September 29, 2013 Filed under: WPF | Tags: .NET, C#, WPF, XAML 1 CommentThe DataGrid control in WPF provides a flexible way to display, sort, group and filter tabular data. A common requirement is the ability to export this data to some physical file that can be imported into Microsoft Excel or some similar software for further processing.
This post provides an example of how you could create a .csv file out of a data-bound collection of objects of any type by using reflection and extending the functionality of the System.Windows.Controls.DataGrid control by implementing an extension method.
Read »
How to bind a three-state CheckBox to some other CheckBoxes in a data-bound ItemsControl in WPF using MVVM
Posted: July 28, 2013 Filed under: MVVM, WPF | Tags: MVVM, WPF, XAML 1 CommentThis post provides an example on how you can use a three-state Checkbox control to set the IsChecked property of several other related CheckBoxes in a data-bound ItemsControl, or any other control that derives from the ItemsControl such as the DataGrid, ListView or TreeView controls, in WPF using the MVVM (Model-View-ViewModel) pattern.
Read »
Handling events in an MVVM WPF application
Posted: June 30, 2013 Filed under: MVVM, WPF, XAML | Tags: MVVM, WPF, XAML 21 CommentsIn a WPF application that uses the MVVM (Model-View-ViewModel) design pattern, the view model is the component that is responsible for handling the application’s presentation logic and state. This means that the view’s code-behind file should contain no code to handle events that are raised from any user interface (UI) element such as a Button or a ComboBox nor should it contain any domain specific logic.
Ideally, the code-behind of a view – typically a Window or a UserControl – contains only a constructor that calls the InitializeComponent method and perhaps some additional code to control or interact with the view layer that is difficult or inefficient to express in XAML, e.g. complex animations.
Read »
Cascading ComboBoxes in WPF using MVVM
Posted: June 17, 2013 Filed under: MVVM, WPF | Tags: .NET, C#, MVVM, WPF, XAML 6 CommentsWhen a user is selecting an item from a cascading ComboBox, another ComboBox gets automatically populated with items based on the selection in the first one. This post is about how you can implement this behaviour in a WPF application using the MVVM (Model-View-ViewModel) pattern.
Read »
Implement a MVVM loading dialog in WPF
Posted: April 30, 2013 Filed under: MVVM, Prism, WPF | Tags: .NET, C#, CancellationToken, MVVM, Prism, TPL, WPF, XAML Leave a commentContinuing from my last post about how to display dialogs to the user in a MVVM WPF application using Prism without breaking the pattern, this one is about how you can extend the built-in functionality to implement a loading dialog to be shown to the user while running a background operation.
Read »
Custom authorization in WPF
Posted: March 24, 2013 Filed under: .NET, C#, Security, WPF | Tags: .NET, C#, IIdentity, IPrincipal, MVVM, WPF, XAML 53 CommentsThis post provides a code sample on how to implement your own custom authentication and authorization in a WPF application by implementing classes that derive from the IIdentity and IPrincipal interfaces and overriding the application thread’s default identity.
Read »